4.画像管理について
ホームページで使用している画像の管理について説明します。
【ポイント】
画像の名前は必ず半角英数字にしてください。(それ以外の場合はうまくホームページに反映されません)
画像の名前は必ず半角英数字にしてください。(それ以外の場合はうまくホームページに反映されません)
【ポイント】
利用できる画像の拡張子は「.jpg」「.gif」「.png」です。
利用できる画像の拡張子は「.jpg」「.gif」「.png」です。
※説明画像はクリックすると拡大表示されます。
写真・画像のアップロードと挿入について
ホームページに新しい写真や画像を表示させるには、まずサーバー上に写真や画像をアップしてからそれを挿入する必要があります。
ここでは、写真や画像をサーバーへアップロードし、ホームページへ挿入する方法を説明します。
ここでは、写真や画像をサーバーへアップロードし、ホームページへ挿入する方法を説明します。
1.まず画像をサーバーへアップロードします。
始めにホームページに挿入したい画像を用意し、任意の場所に保存しておきます。
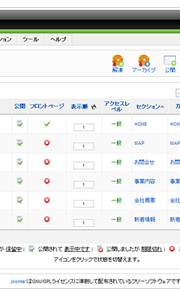
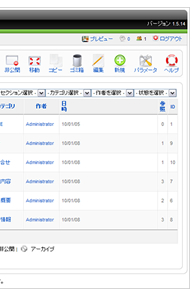
次に、記事管理画面を開き、画像を挿入したいページのタイトル※①をクリックします。
始めにホームページに挿入したい画像を用意し、任意の場所に保存しておきます。
次に、記事管理画面を開き、画像を挿入したいページのタイトル※①をクリックします。



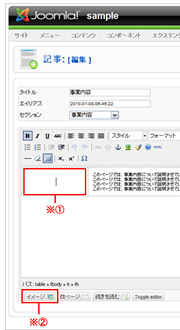
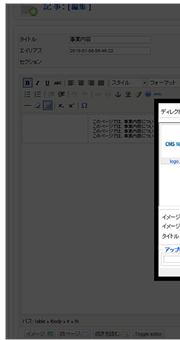
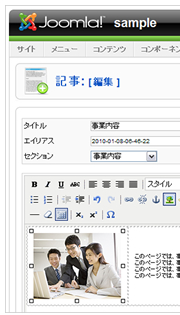
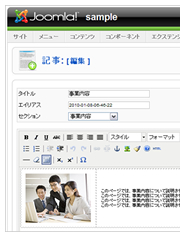
2.記事の編集画面が出てくるので、画像を挿入したい箇所にカーソルを合わせクリック※①し、「イメージ」ボタン※②をクリックします。



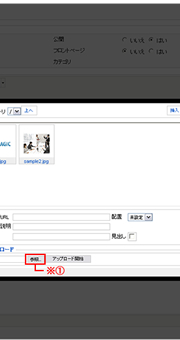
3.画像のアップロード画面が出てくるので「参照」ボタン※①をクリックします。



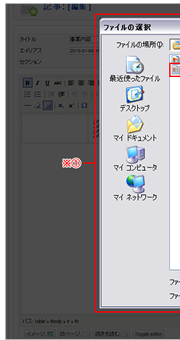
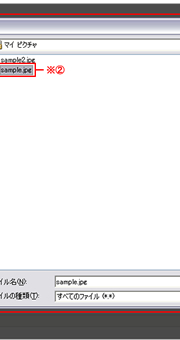
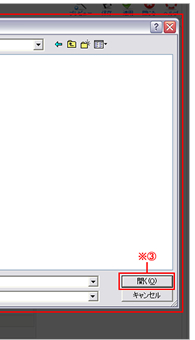
4.ファイルの選択画面※①が出てくるので、最初に用意した挿入画像の保存先を表示し、画像を選択※②したら「開く」ボタン※③をクリックします。



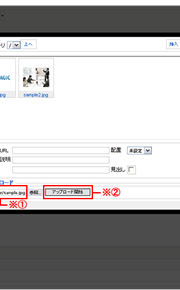
5.画像のアップロード画面に戻るので、画像が選択されたのを確認し※①、「アップロード開始」ボタン※②をクリックします。



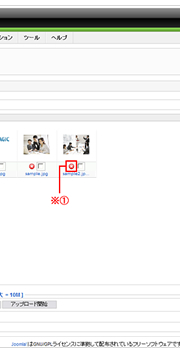
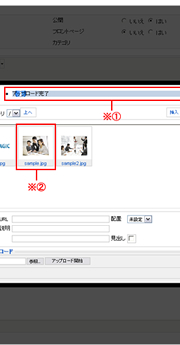
6.、「アップロード完了」と表示され※①アップロードした画像が表示されたら※②正常に画像のアップロードが完了となります。



7.続いて画像の挿入を行います。
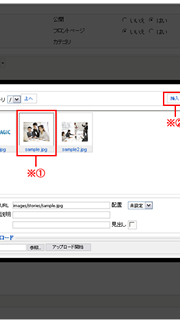
そのままの画面で挿入する画像(先程アップロードした画像)※①をクリックし、「挿入」ボタン※②をクリックします。
そのままの画面で挿入する画像(先程アップロードした画像)※①をクリックし、「挿入」ボタン※②をクリックします。



8.画像が挿入されているのを確認し、間違いがなければ画像をクリックして選択※①します。写真が白い四角で囲まれたのを確認したら「画像の挿入/編集」ボタン※②をクリックします。



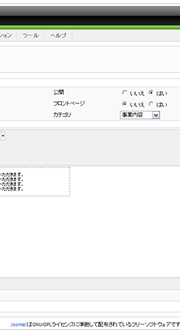
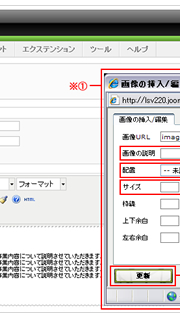
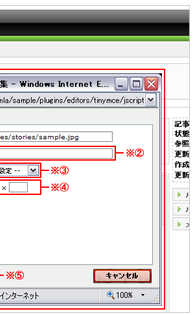
9.画像の挿入/編集画面※①が出てくるので画像についての詳細を入力します。
「画像の説明」※②:画像の名前や画像の説明を入力します。
「配置」※③:画像の表示位置を指定できます。
「サイズ」※④:数字を入力することで(値はピクセルです)画像サイズの変更を行うことが出来ます。
必要箇所の入力が終わったら内容を確認し、間違いがなければ「更新」ボタン※⑤をクリックしてください。
「画像の説明」※②:画像の名前や画像の説明を入力します。
「配置」※③:画像の表示位置を指定できます。
「サイズ」※④:数字を入力することで(値はピクセルです)画像サイズの変更を行うことが出来ます。
必要箇所の入力が終わったら内容を確認し、間違いがなければ「更新」ボタン※⑤をクリックしてください。
【ポイント】
「サイズ」はもとの画像と同じ縦(左欄)横(右欄)の比率でサイズ変更を行ってください。違う比率でサイズ変更を行うと画像が歪んで表示されてしまいます。
「サイズ」はもとの画像と同じ縦(左欄)横(右欄)の比率でサイズ変更を行ってください。違う比率でサイズ変更を行うと画像が歪んで表示されてしまいます。



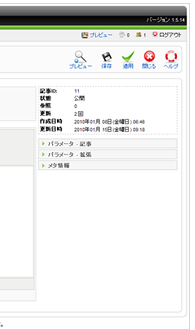
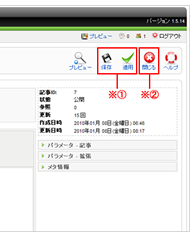
10.内容を確認し、間違えていなければ「保存」または「適用」※①をクリックするとホームページに反映されます。もし間違えていたら最初からやり直すか、「閉じる」※②をクリックすると最初の状態に戻ります。



写真・画像の削除について
使用していない画像をそのままにしておくとサーバーの容量がたまってきてしまいますので、必要のなくなった画像は削除するようにしましょう。
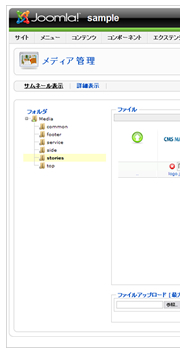
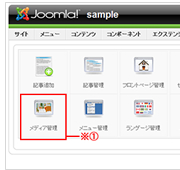
1.管理画面トップページから「メディア管理」※①をクリックします。



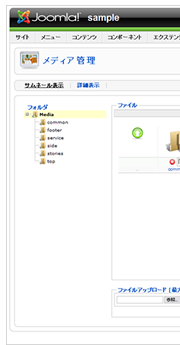
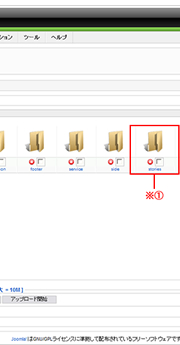
2.下のようなメディア管理画面が出てくるので、削除したい画像の入っている「stories」フォルダ※①をクリックします。
(ホームページで使用されている画像は全て「stories」フォルダ内に入っています。)
(ホームページで使用されている画像は全て「stories」フォルダ内に入っています。)



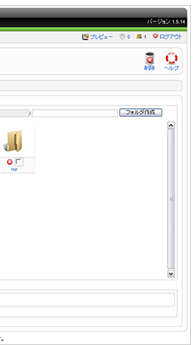
3.フォルダ内が出てくるので、削除したい画像の「削除」ボタン※①をクリックすると画像がサーバー上から削除されます。